Lista de Tareas

Descripción
Este proyecto esta realizado en el marco del Bootcamp de Argentina Programa para ser Full Stack Web Developer. Allí, aprendí a hacer aplicaciones con Angular, y una de las aplicaciones que desarrollé como práctica fue esta lista de tareas.
Secciones
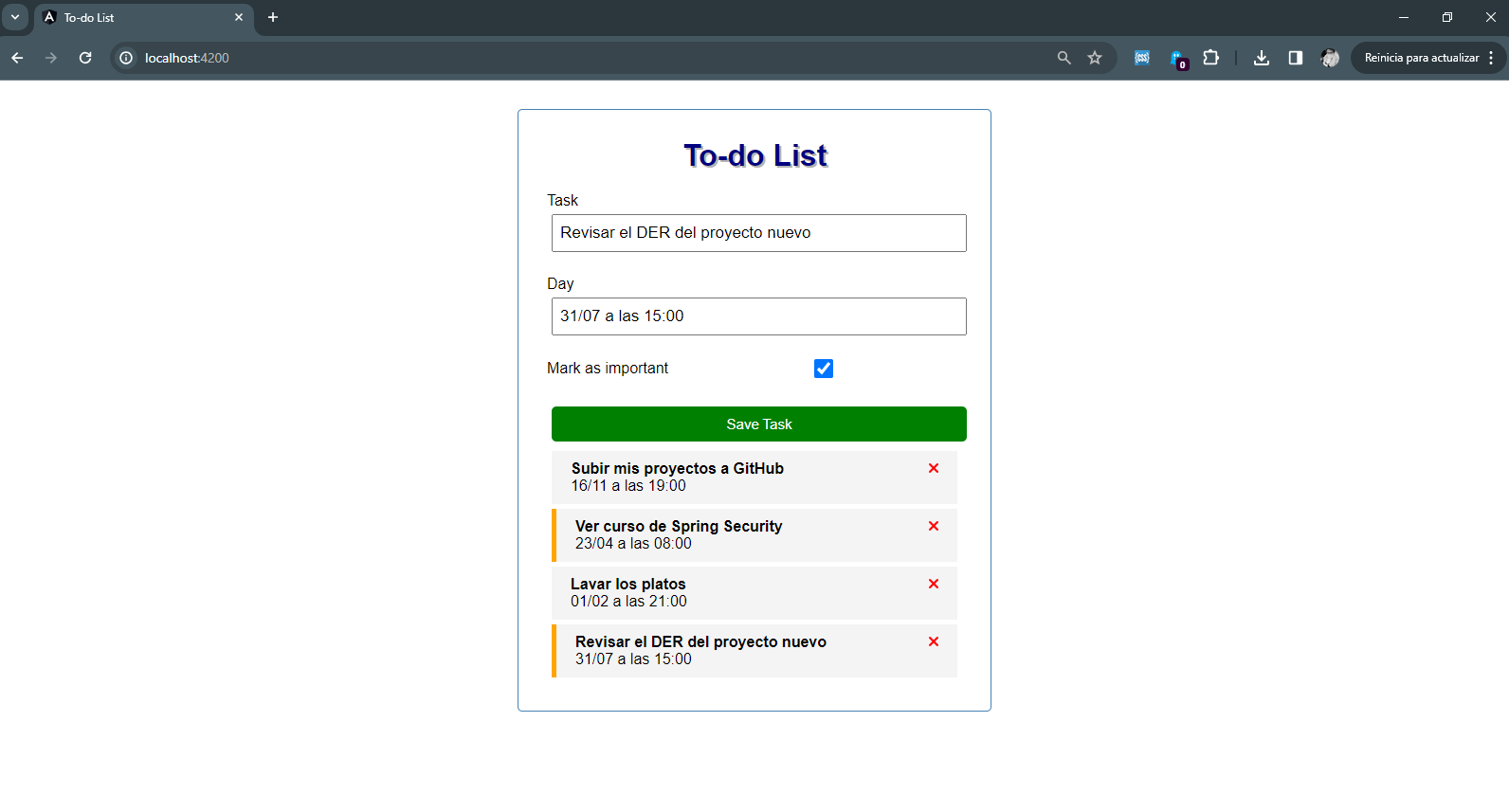
 Al iniciar la aplicación, podemos ver nuestra aplicación ya funcional. Se carga por el momento con las tareas que yo le haya dejado mockeadas en un json server, pero puede ser modificado por el usuario de la lista de tareas.
Al iniciar la aplicación, podemos ver nuestra aplicación ya funcional. Se carga por el momento con las tareas que yo le haya dejado mockeadas en un json server, pero puede ser modificado por el usuario de la lista de tareas.
Tecnologías utilizadas
- Angular
- HTML
- CSS
- Typescript
- JSON Server
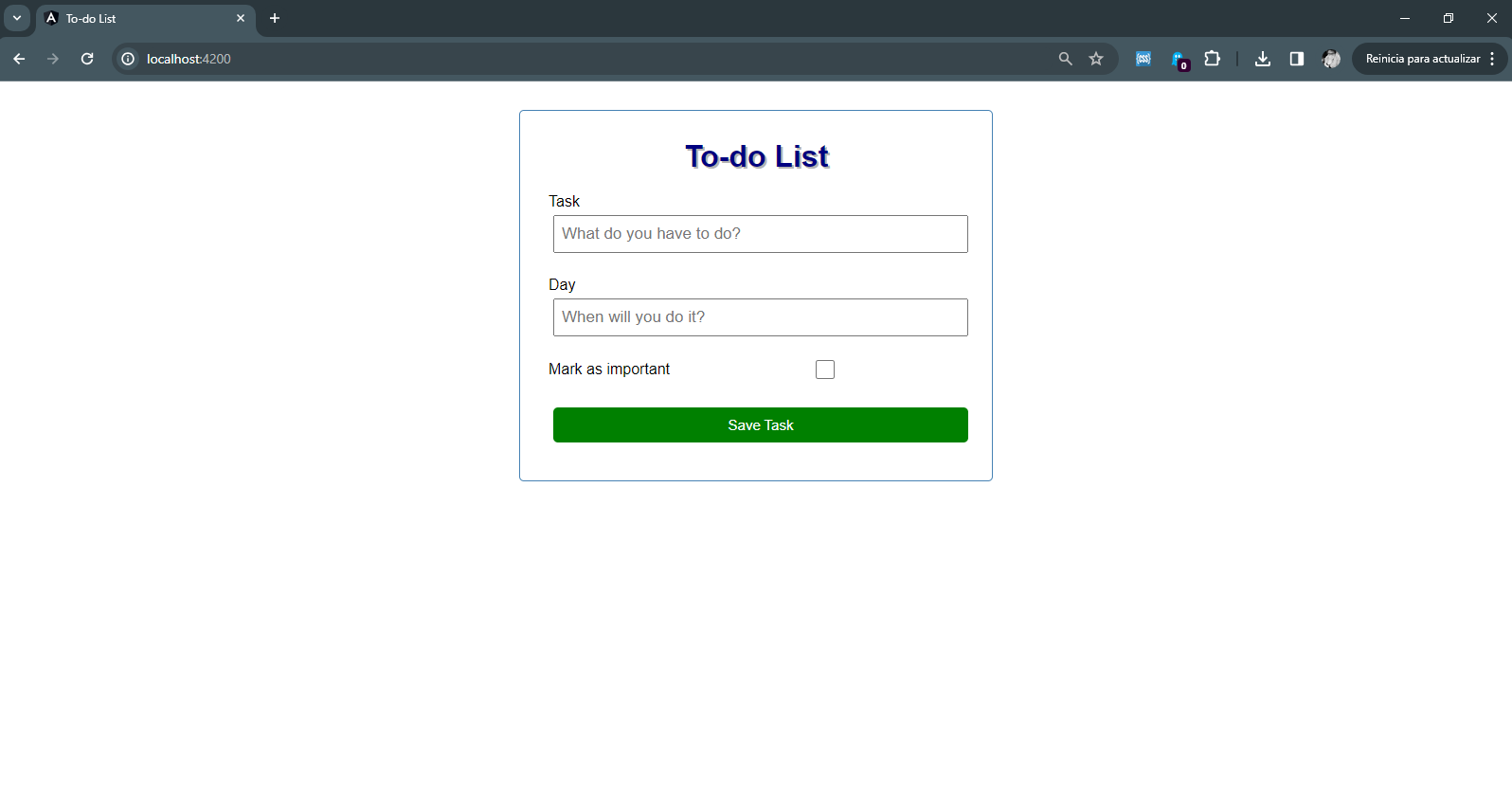
 Si no tenemos ninguna tarea en nuestra lista, se ve simplemente este panel general. En él, un input nos invita con su placeholder a escribir qué tenemos que hacer, mientras que un segundo input nos invita a escribir cuándo lo haremos.
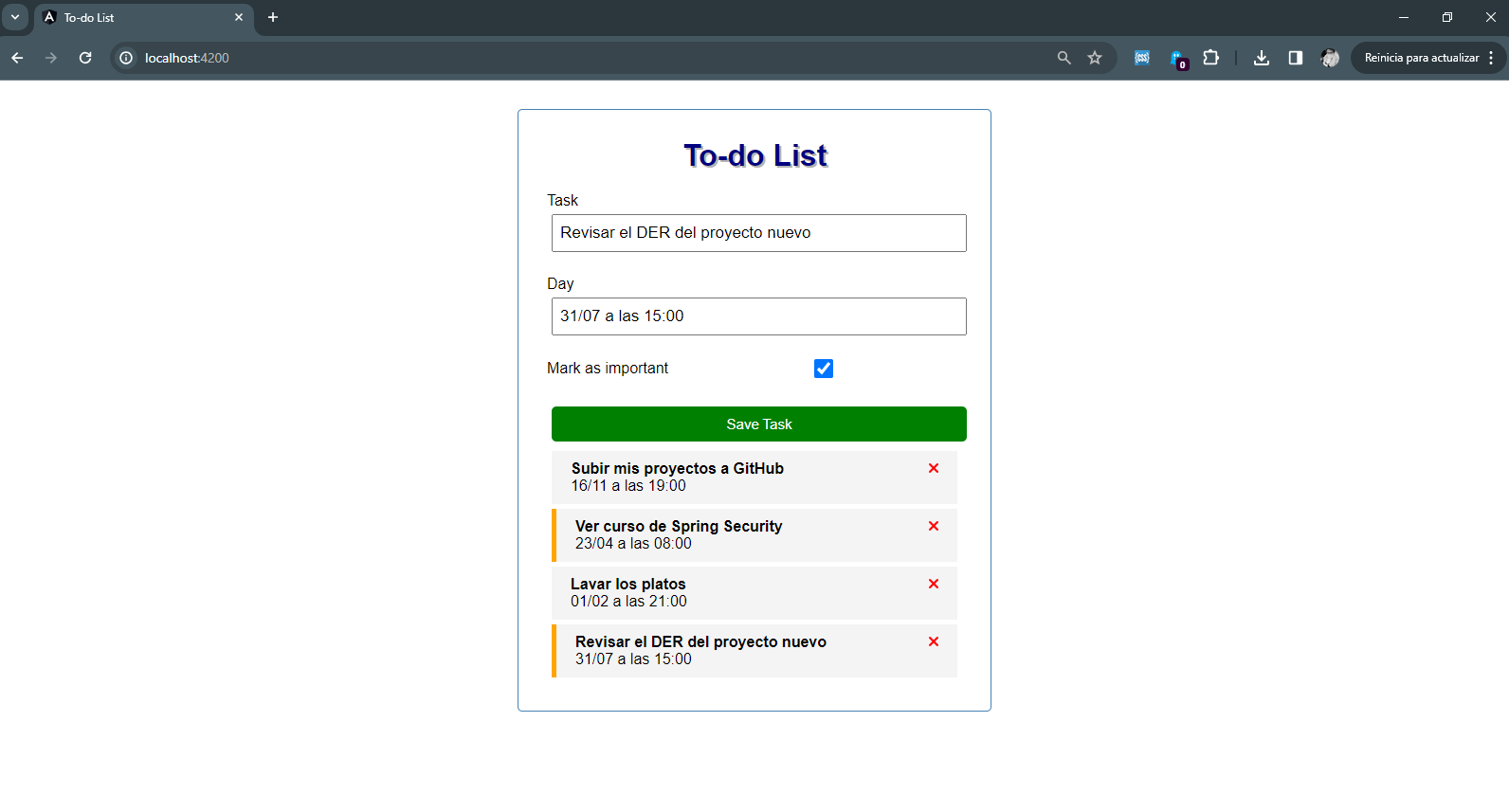
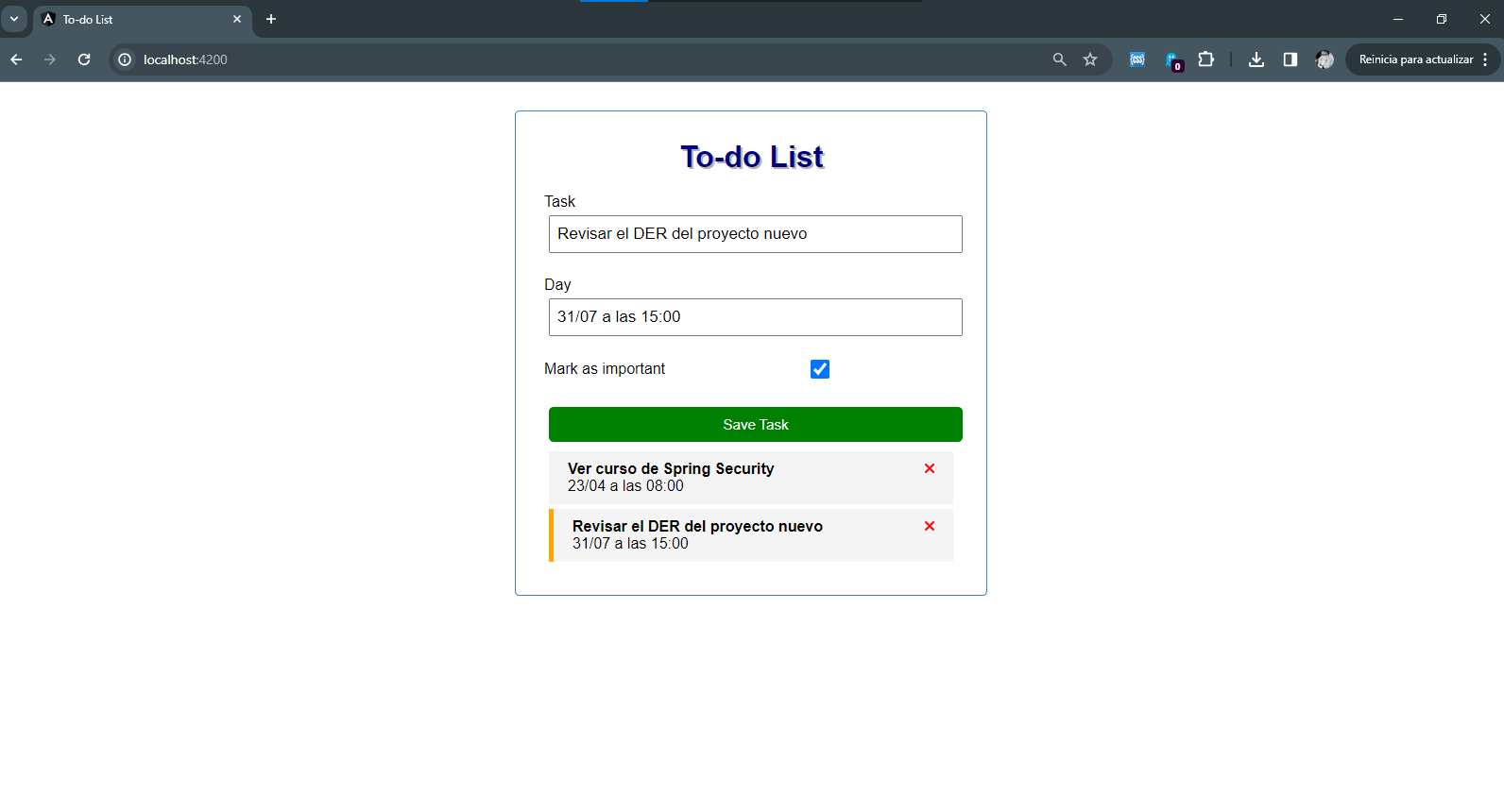
Si no tenemos ninguna tarea en nuestra lista, se ve simplemente este panel general. En él, un input nos invita con su placeholder a escribir qué tenemos que hacer, mientras que un segundo input nos invita a escribir cuándo lo haremos. Una vez creadas las tareas, el usuario podrá clickearla o desclickearla para que figure con un borde izquierdo de color anaranjado, que significa que fue marcada (o no) como una tarea importante. También podrá eliminarla con la cruz roja que aparece a la derecha de cada tarea correspondiente.
Una vez creadas las tareas, el usuario podrá clickearla o desclickearla para que figure con un borde izquierdo de color anaranjado, que significa que fue marcada (o no) como una tarea importante. También podrá eliminarla con la cruz roja que aparece a la derecha de cada tarea correspondiente.